Workshop week 7
In deze workshop gaan we met CSS en XHTML de Spits homepagina opmaken, Hierbij richten we ons in het bijzonder op positionering d.m.v. floats.Voor deze workshop kan je natuurlijk weer gebruik maken van de lesbrief.
- Gebruik id's voor unieke blokken!
<div id=”header”> </div>(#header { background: #F00;}) - Gebruik classes als een style meerdere malen gebruikt wordt!
<p class=”artikel”> </p>(.artikel { background: #0F0;}) - Maak nuttig gebruik van overerving
- Je kunt ieder XHTML element laten floaten!
- werk hierarchisch
Opdracht
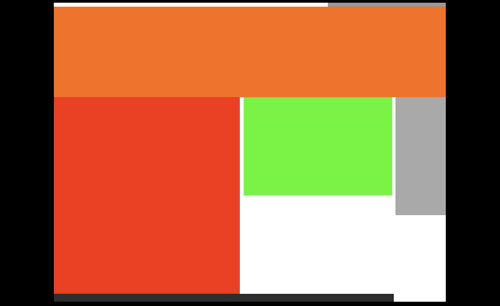
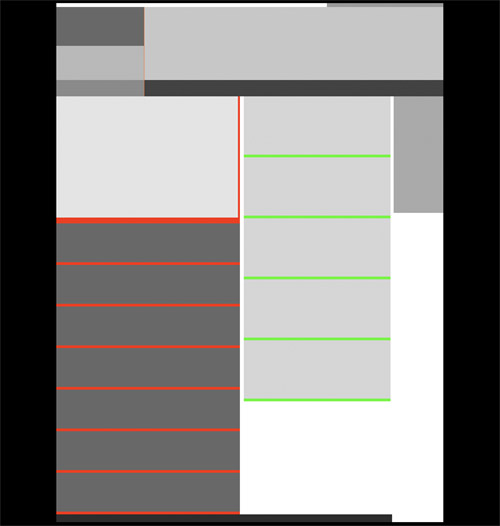
De nieuwspagina bestaat uit verschillende onderdelen;
- een mini menu
- een header
- logo
- weer
- datum
- kop
- menu
- colom1
- nieuwsitem
- artikelen
- colom2
- artikelen
- colom3
- banners
- footer
De Spits is gecentreerd binnen het browser window.
Denk eraan dat de XHTML tag's bedoeld zijn om de tekst(data) te structureren en niet voor opmaak doeleinden. Zorg dus eerst dat de XHTML valid is en begin daarna aan de CSS.
De beschikbare tijd zal als volgt worden ingedeeld:
- ±10min – Uitleg opdracht
- ±10min – Maak een schets van hoe je de elementen wilt plaatsen
- ±10min – Maak de elementen in XHTML
- ±40min – Schrijf de CSS
- ±10min – Test alles in diverse browers
1. de opdracht
2. Maak een schets van hoe je de elementen wilt plaatsen
Maak een schets van de pagina waarin je aangeeft hoe je om gaat met de zwefende elementen.
3. Maak de elementen in XHTML
Gebruik bv div elementen, dit zijn block elementen die je makkelijk kunt voorzien van een border of een achtergrondkleur.
Als je denkt klaar te zijn met de XHTML dan valideer je de code eerst, voordat je aan de CSS begint.
4. Schrijf de CSS
Werk hierarchisch, begin met een container div en centreer deze op de pagina.

Vervolgens bepaal je de hoofd bestanddelen; mini menu, header, de colommen en de footer.

Nu kun je de diverse onderdelen nog verder in delen; logo, weer, datum, nieuwsitem en artikelen.

5. Test alles in diverse browers
Bekijk het resultaat in bv IE7, Firefox3, Safari.
Om het werk klassikaal te kunnen bespreken moet het op de server staan.
http://student.cmd.hro.nl/0123456/jaar1/herfst/fed/workshop7/...
Upload alle mappen en documenten die van belang zijn en test online of alles werkt!
